WordPressで使用するプラグインについての知識
WordPressで使用するプラグインの設定方法
初心者が初めに絶対に設定しておきたいプラグイン5つ
この記事を最後まで読んでくれたあなたは・・・
WordPress管理画面をブログ初心者でも使いやすい仕様にカスタマイズできます
そんな初心者におすすめしたいのが、
タイピングもまともにできないWEB初心者の私でも設定できた
「初心者でも使いやすい管理画面」にするために必要な手順を紹介します!
今回は便利な機能「プラグイン」について紹介します!
宜しくお願いします!
まだWordPressの登録してないという人はこちらの記事を参考にしてください。

テーマ設定について知りたい人はこちらの記事を参考にしてください。

WordPressを初心者でも使いやすくカスタマイズ
プラグインとは|スマホのアプリ?
プラグインとはスマホのアプリのようなものです。
スマホを購入したときに最低限の機能しか入っていないのと一緒で
WordPressにも最低限の機能しか入っていません。
様々な機能を無料でインストールして自分の使いやすいように
カスタマイズすることができます!
プラグインのインストール方法|5ステップで完了
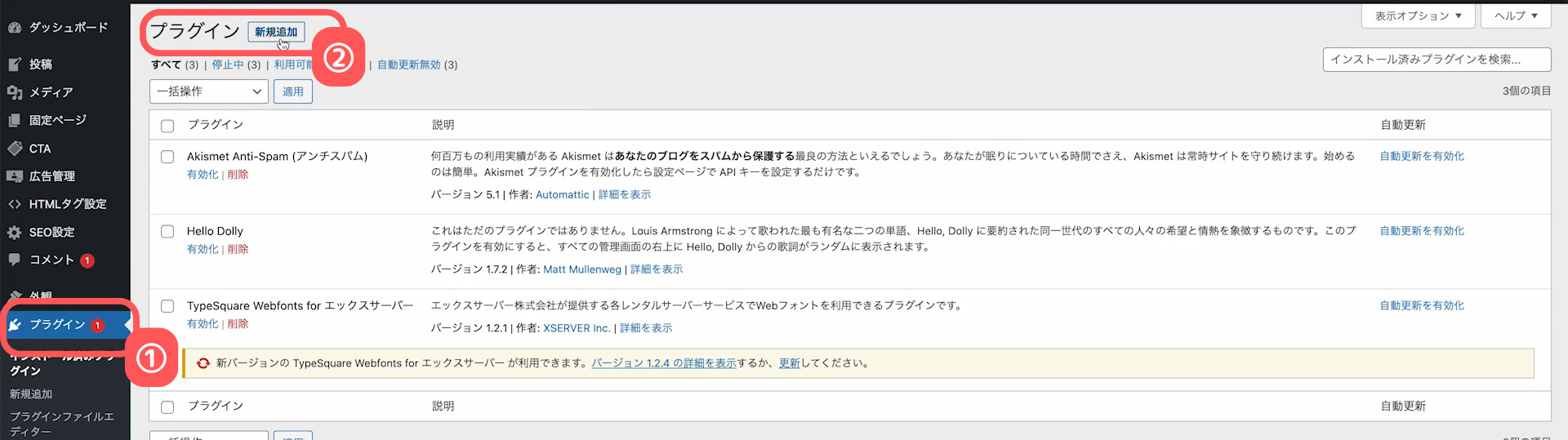
WordPressを開いたら
①「プラグイン」を選択→②「新規追加」を選択

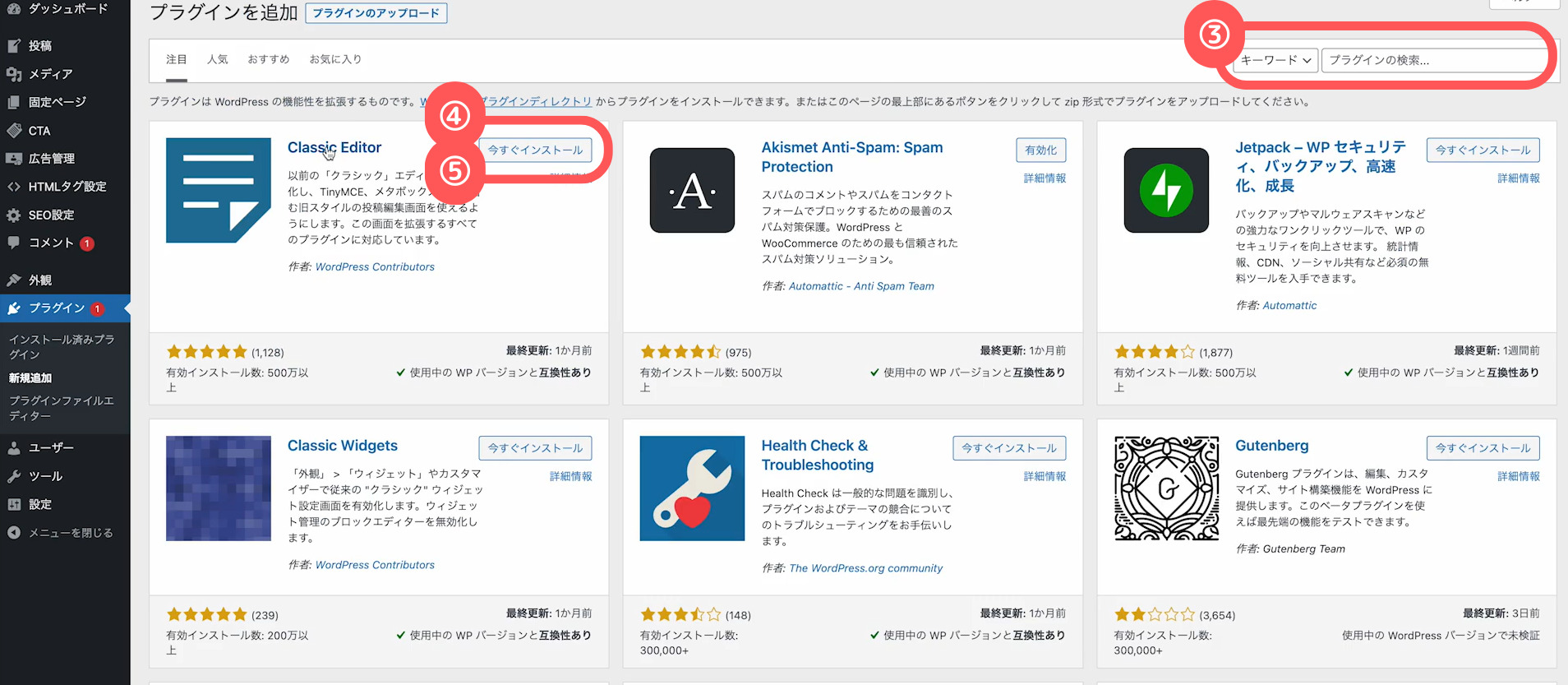
③「検索欄」でプラグインを検索→④「インストール」を選択→⑤「有効化」を選択

この5ステップで大体のプラグインはインストールできます!
基本設定に絶対必要!|5つのプラグイン
こちらの合計5つのプラグインをインストールします!
- Classic Editor
- Classic Widgets
- Rich Table of Contents
- Customizer Export/Import
- Shortcodes Ultimate
①Classic Editor|旧編集画面に戻す
「プラグイン」を選択→「新規追加」を選択→「Classic Editor」と検索する
「今すぐインストール」を選択→「有効化」を選択

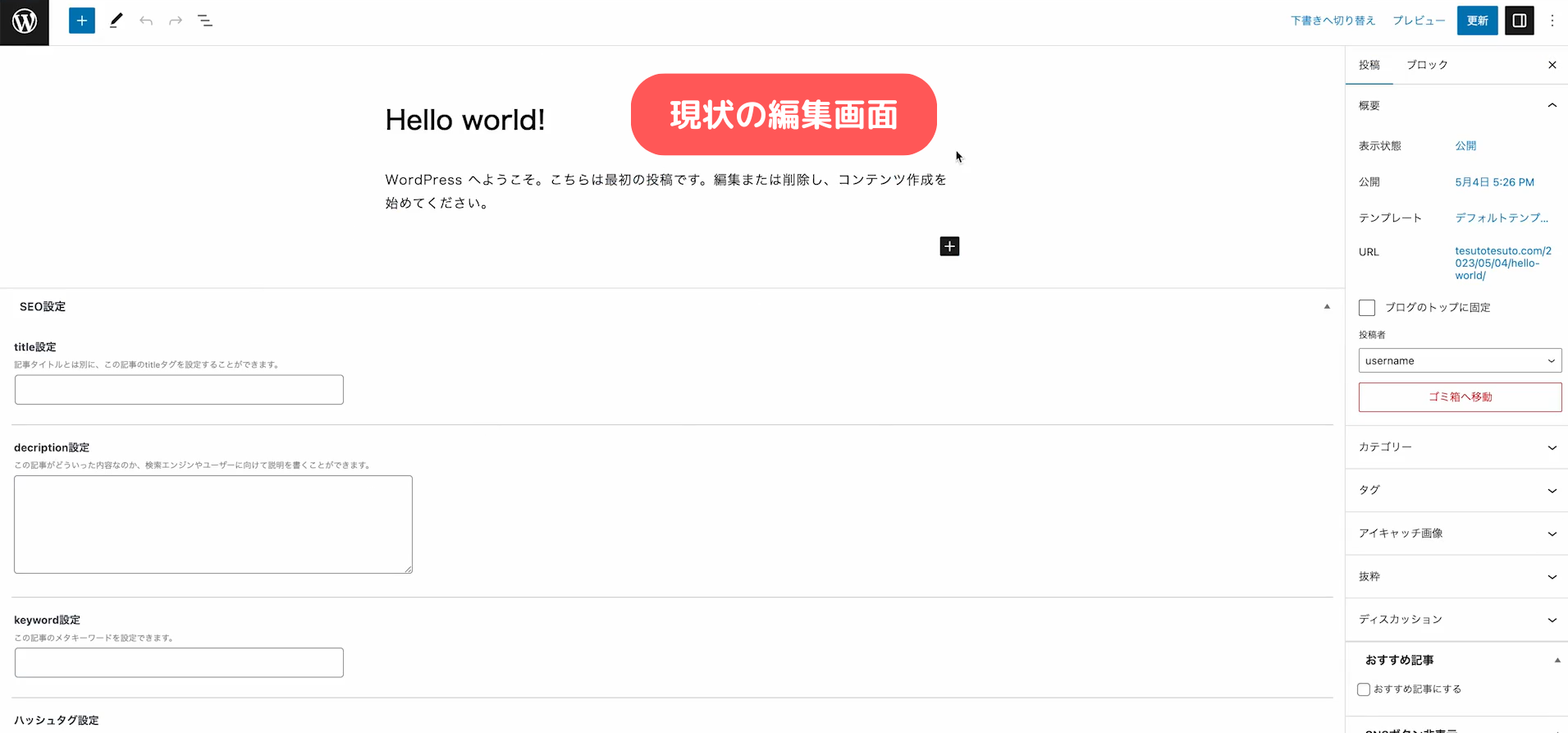
この「Classic Editor」をインストールし、「有効化」すると
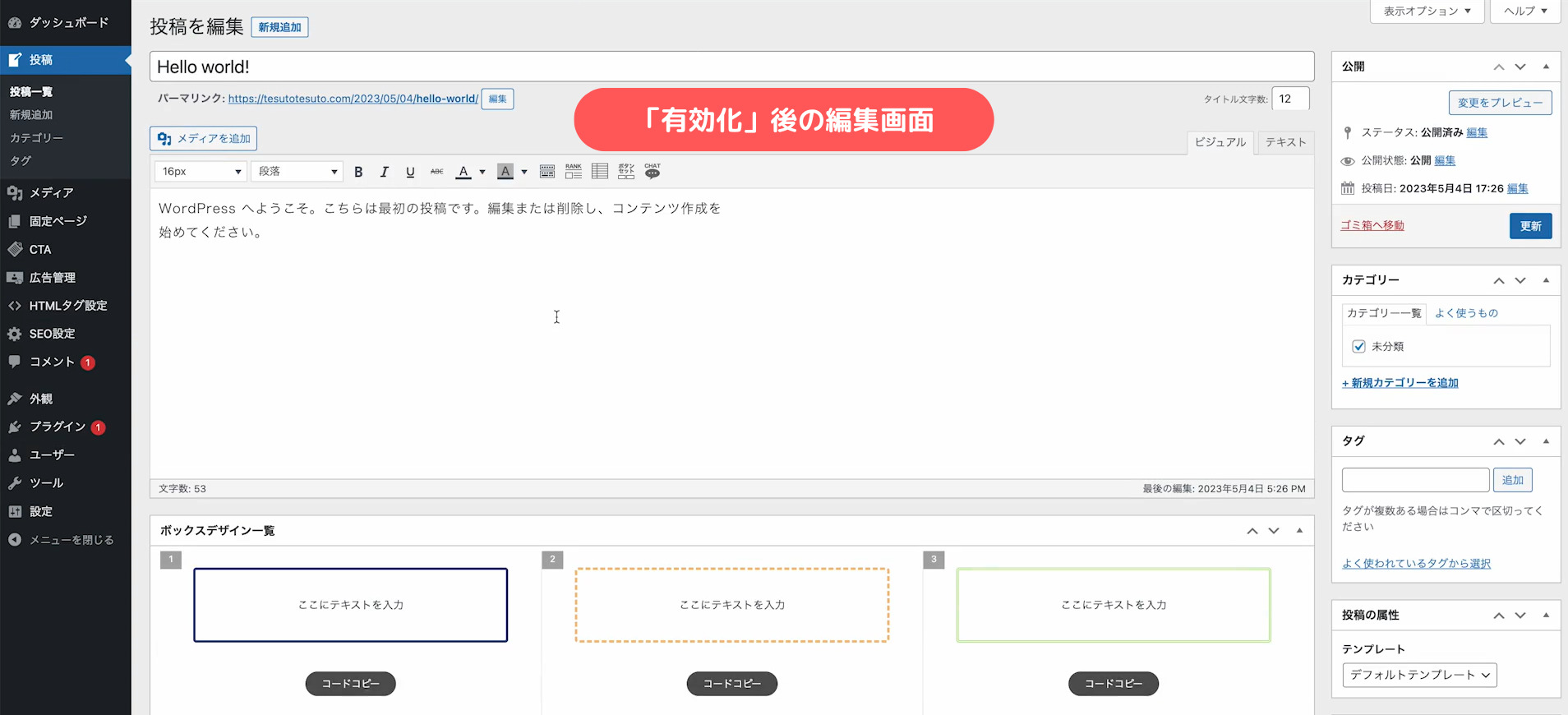
「現状の編集画面」→「旧編集画面」に変更できます。


記事のイメージがつきやすい編集画面になりました!
使ってみると使いやすさが分かります笑
⓶Classic Widgets|旧ウィジェットに戻す
「プラグイン」を選択→「新規追加」を選択→「Classic Widgets」と検索する
「今すぐインストール」を選択→「有効化」を選択

この「Classic Widgets」をインストールし、「有効化」すると
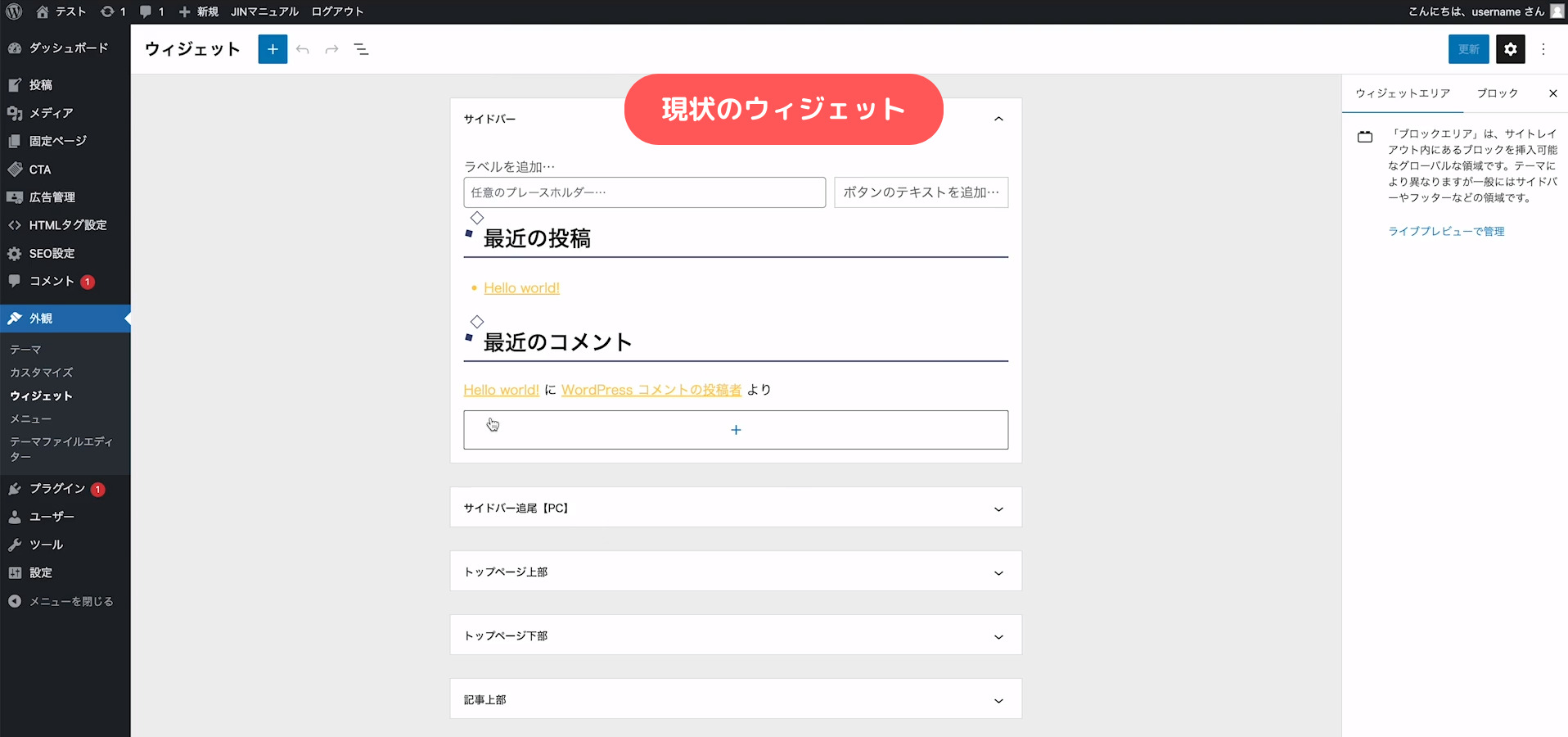
「現状のウィジェット」→「旧ウィジェット」に変更できます。


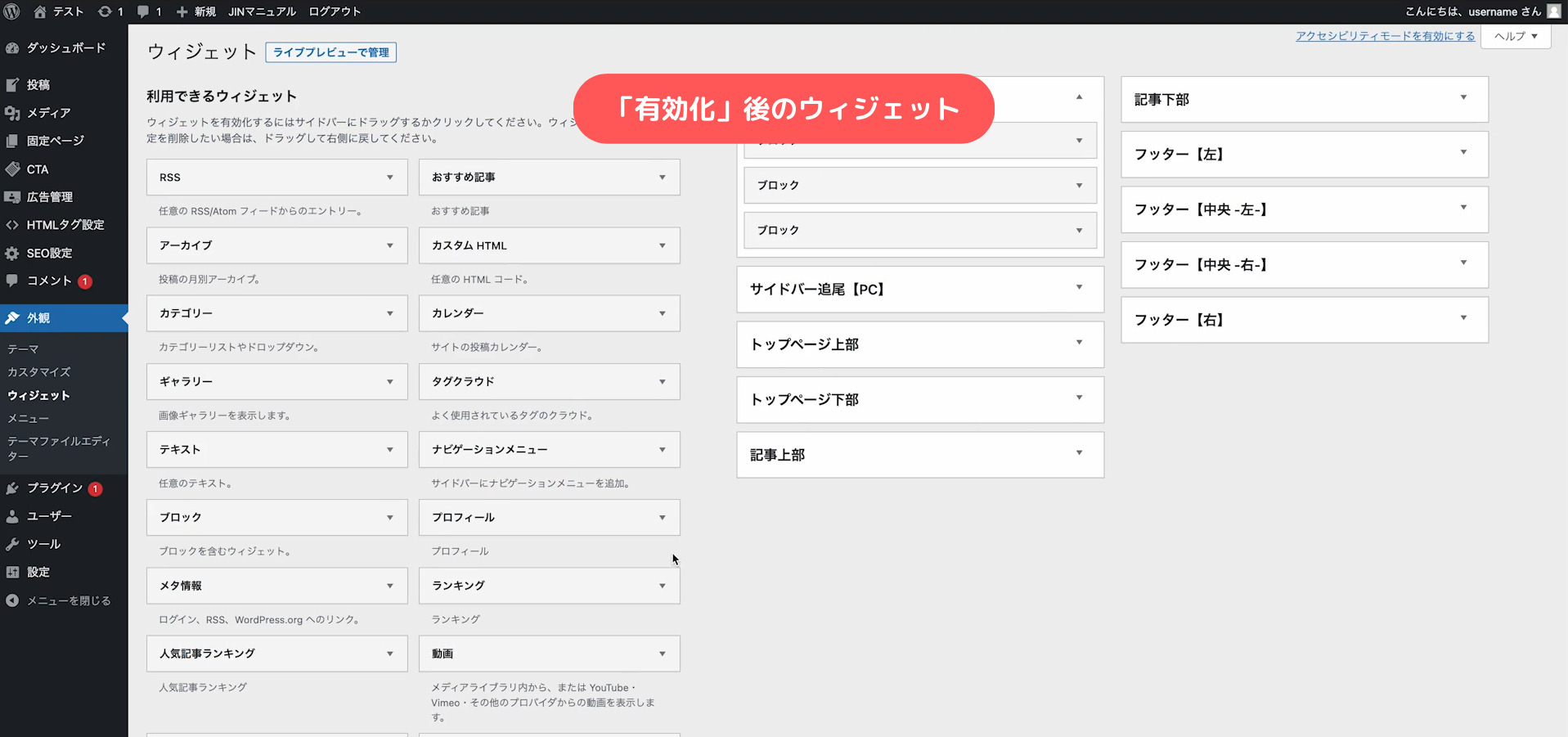
一覧が一画面に表示されてとても見やすく使いやすくなりました!
③Rich Table of Contents|目次を自動で生成する
「プラグイン」を選択→「新規追加」を選択→「Rich Table of Contents」と検索する
「今すぐインストール」を選択→「有効化」を選択


④Customizer Export/Import|テーマを入れ替えることができる
「プラグイン」を選択→「新規追加」を選択→
「Customizer Export/Import」と検索する
「今すぐインストール」を選択→「有効化」を選択

⑤Shortcodes Ultimate|記事装飾に使用する
「プラグイン」を選択→「新規追加」を選択→「Shortcodes Ultimate」と検索する
「今すぐインストール」を選択→「有効化」を選択

「許可して続ける」を選択→設定完了です!

プラグイン導入後の各種設定|テンプレートと目次の設定
テンプレート設定
Customizer Export/Importを使ってJINのテンプレートを設定していきます。
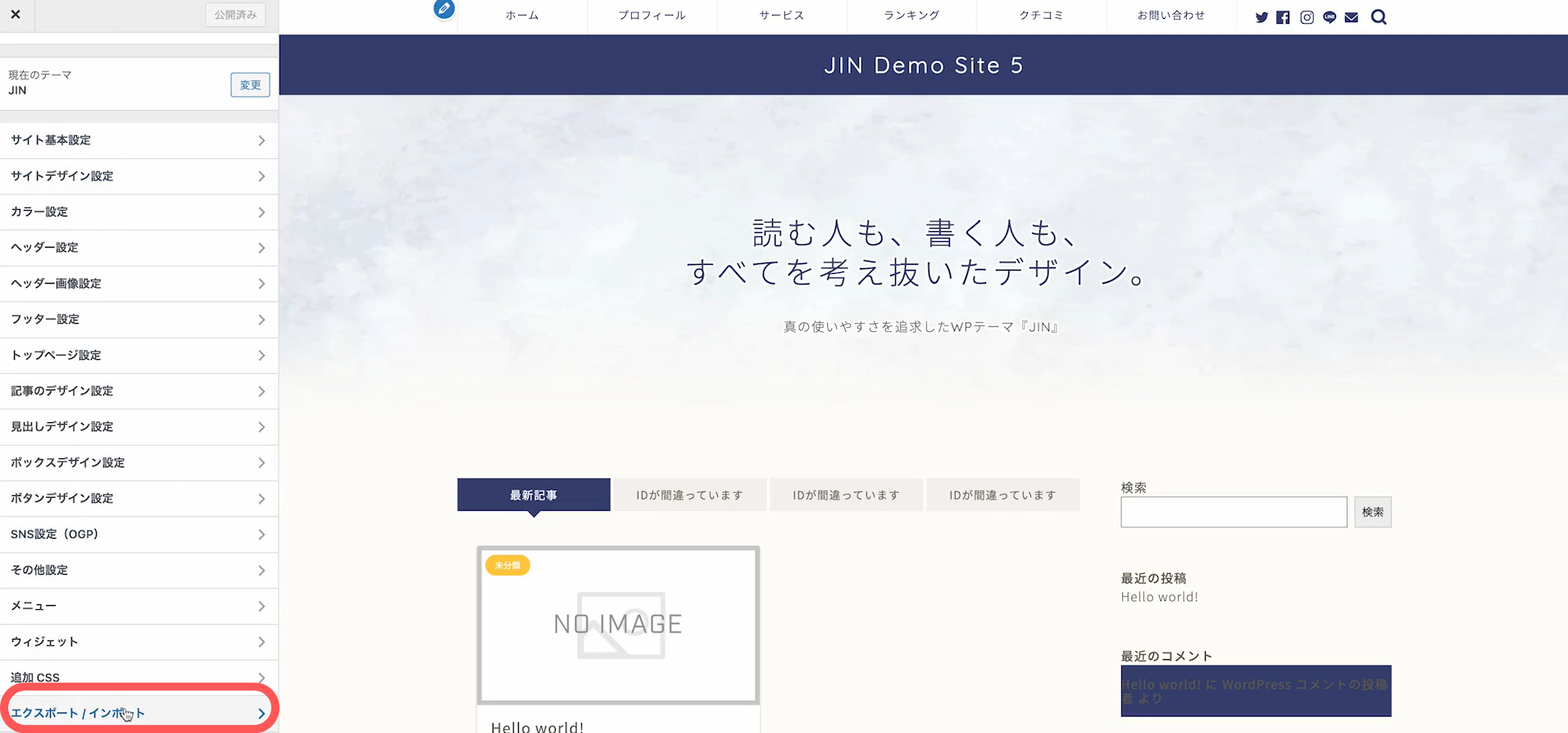
「外観」を選択→「カスタマイズ」を選択
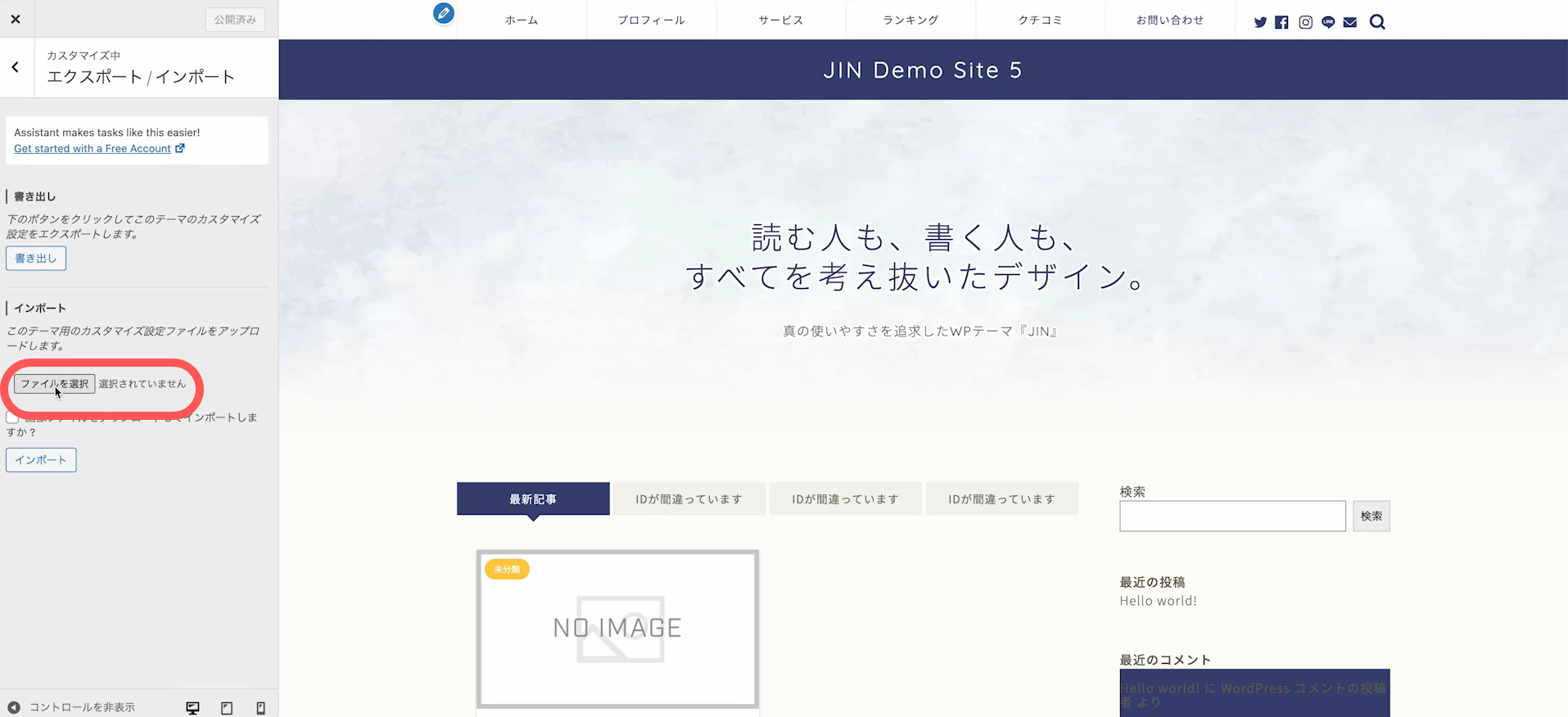
一番下の「エクスポート/インポート」を選択

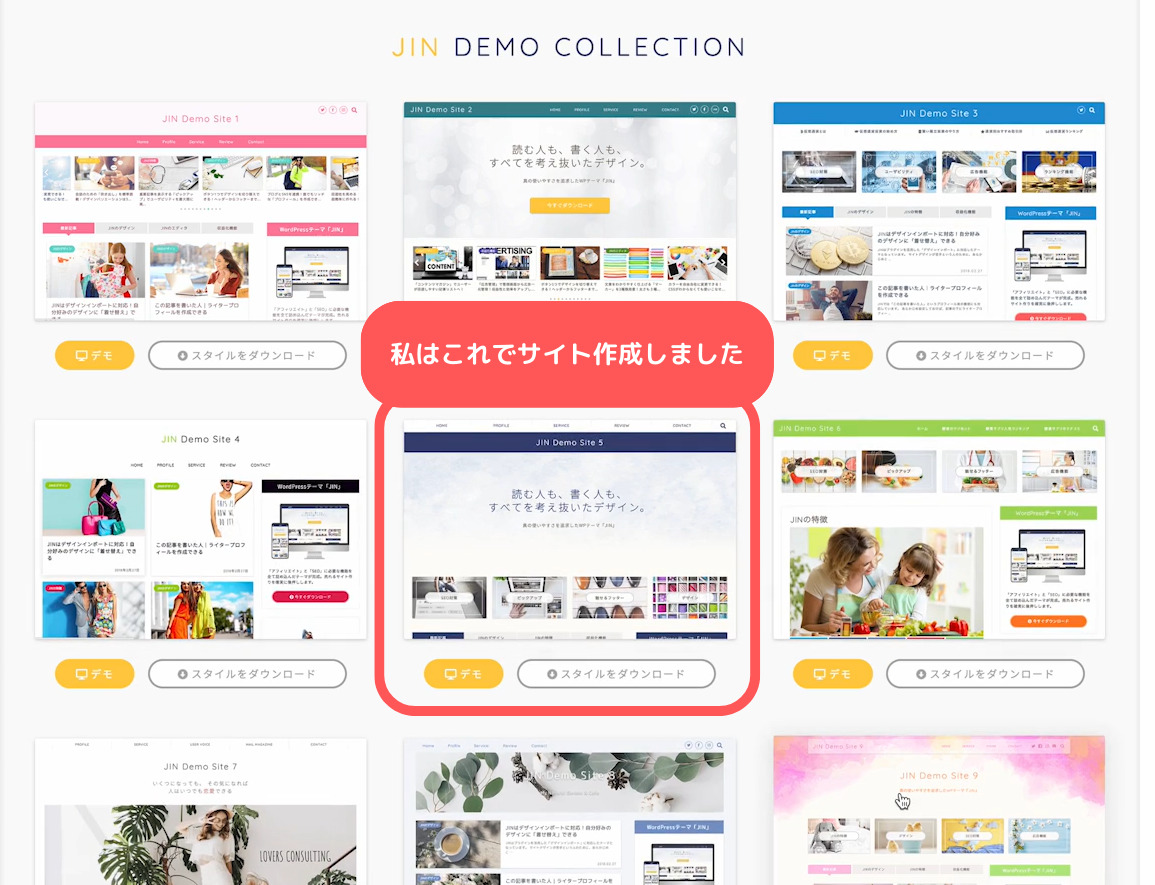
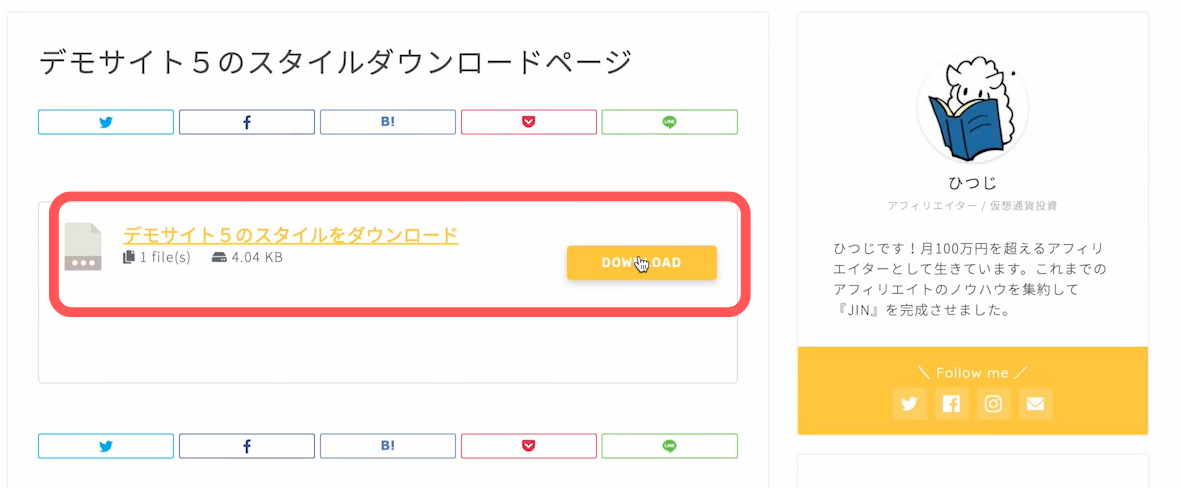
こちらのURLから「JINのテンプレート」を選択し、ファイルをダウンロードします。
JINテンプレートURLhttps://jin-theme.com/demo/

私は「DEMO5」のファイルをダウンロードしました。

「ファイルを選択」を選択→「demo.5ファイル」を選択


「インポート」を選択→設定完了です!

目次の設定
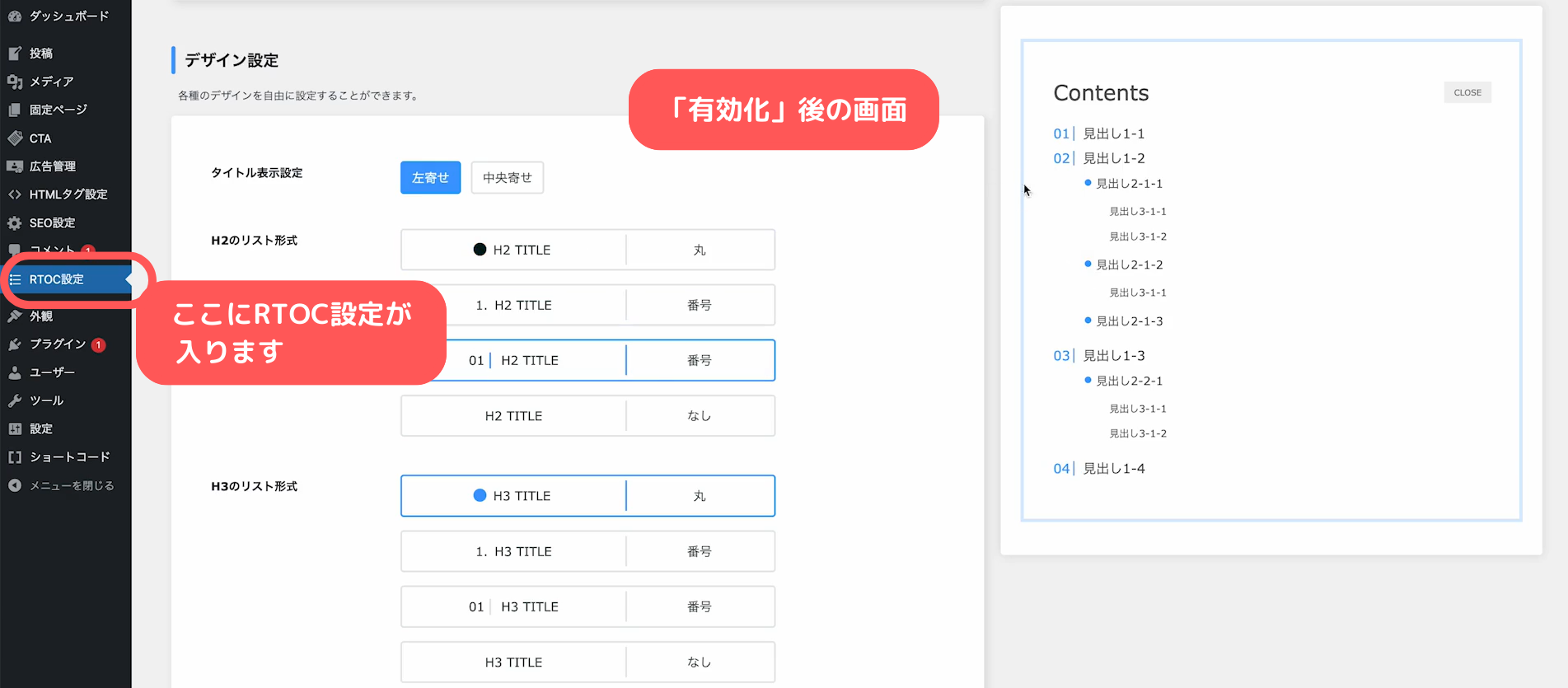
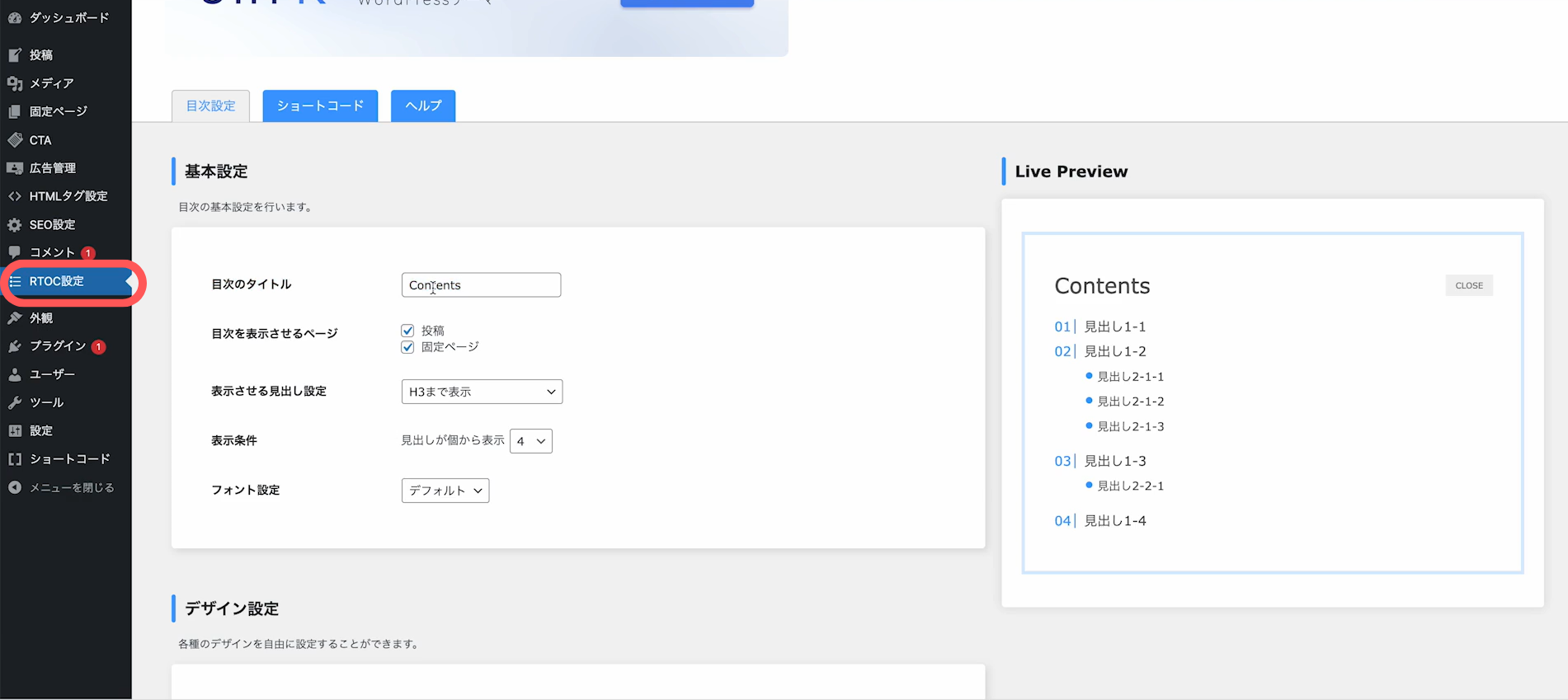
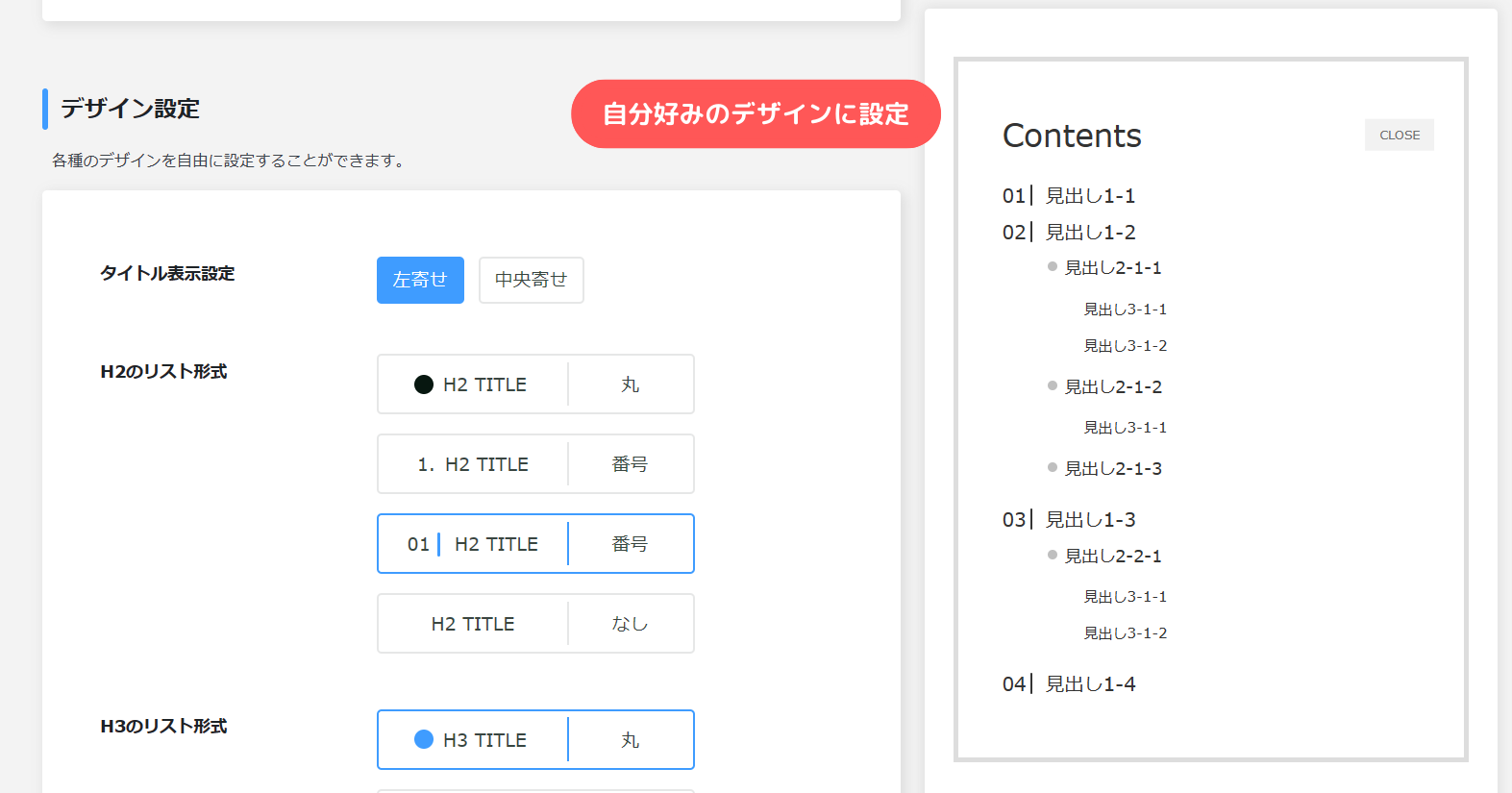
「RTOC設定」を選択し、目次のデザイン設定を行います!

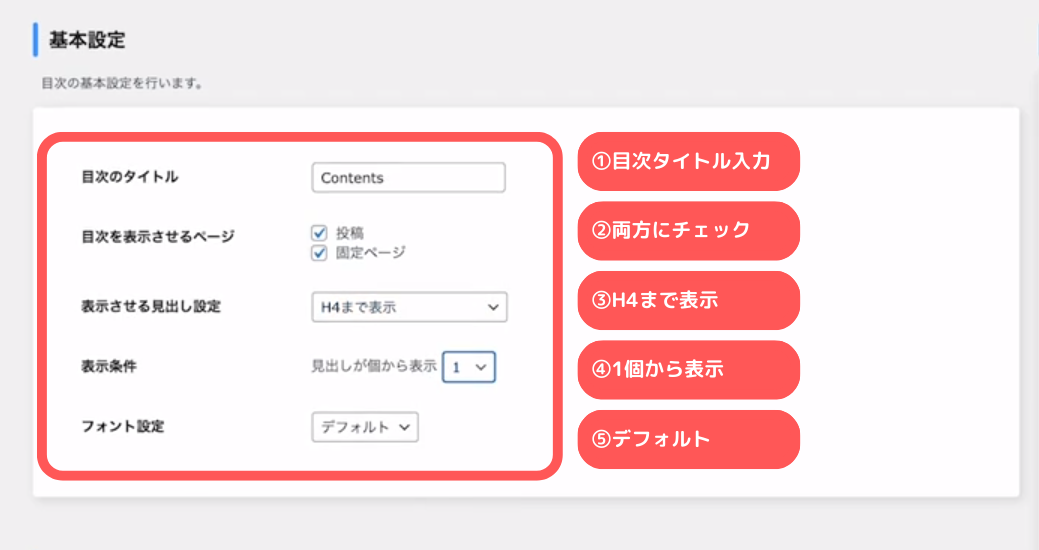
「基本設定」はこのようなイメージで設定しました!

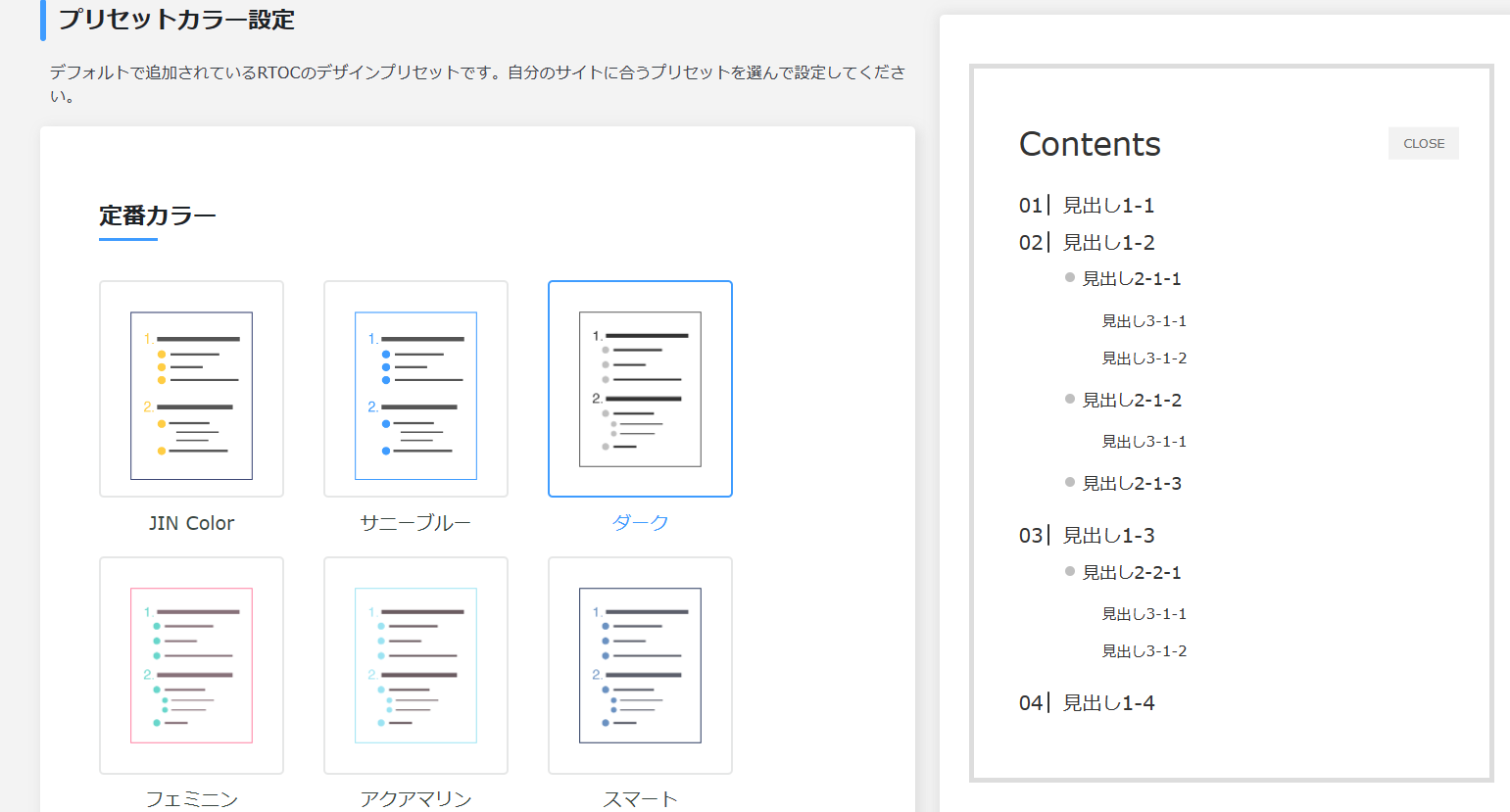
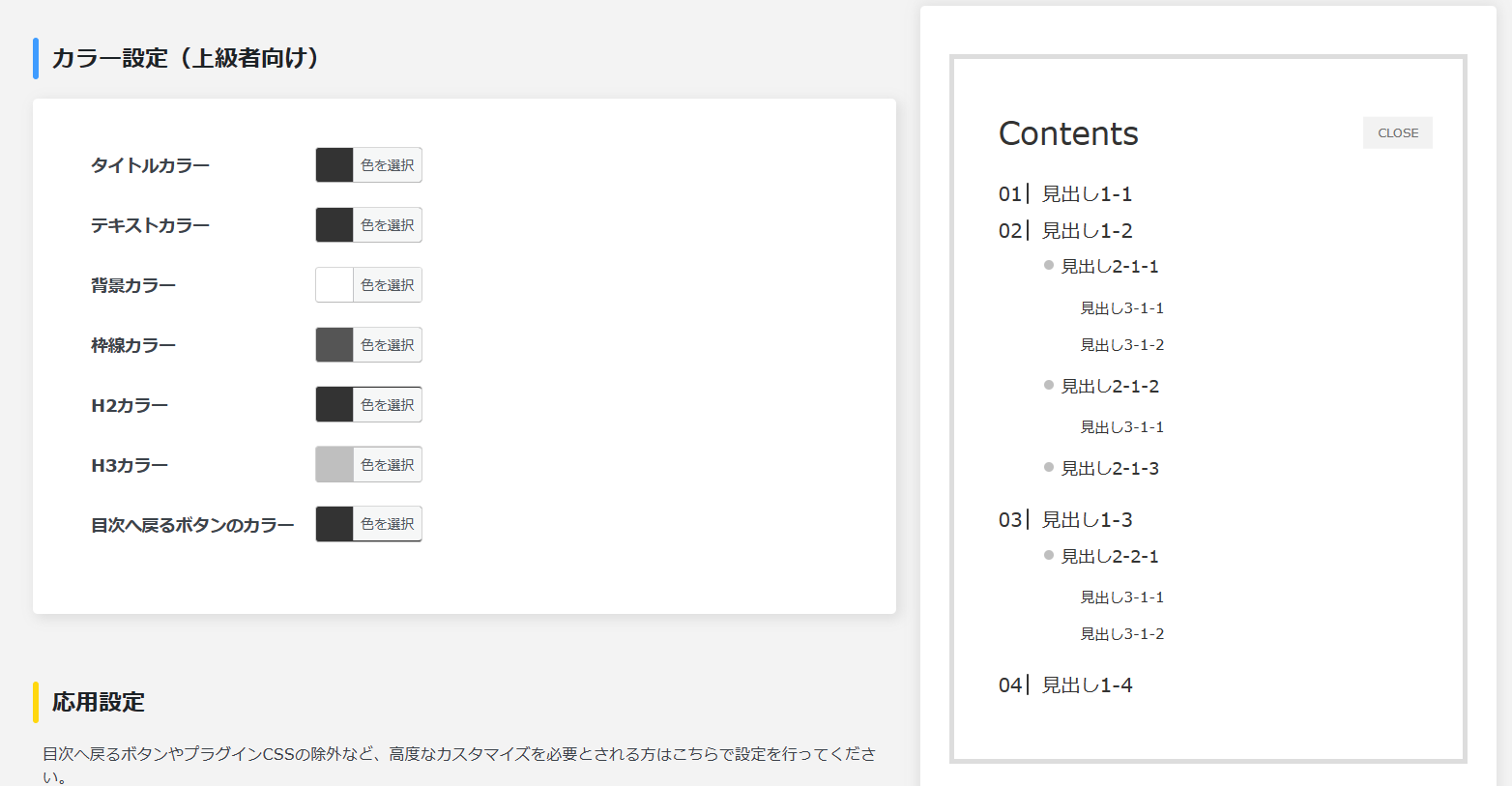
続いて、「デザイン設定」→「プリセットカラー」→「カラー設定」と進めていきます!



各項目を自分好みに調整して「保存」を選択→設定完了です!
最後に
いかがだったでしょうか?
無事に基本設定できましたか?
JINのテンプレートとこの5つのプラグインをインストールすることで
作業が簡単になります!
他のWEBサイトを見てみるとこの機能どうやって設定すんだろう?と
疑問が生まれてくるかと思います。
検索してみるとほとんどの解決策がすぐに見つかりました!
初心者の私にとって、とても助かりました。
分からないときはぜひ一度検索してみてください!
次回はデザイン設定の方法について解説していきたいと思います!
最後までお読みいただきありがとうございました!